25.10.2021
Immersive Interaktion gestalten: 8 Tipps für eure AR- & VR-App
Um VR- oder AR-Apps überzeugend zu gestalten, spielen verschiedene Faktoren eine Rolle: Neben der Auswahl der richtigen Technologie und einer durchdachten Konzeptidee ist vor allem eine optimale UX unerlässlich. Denn eine gute UX unterstützt das Erlebnis der Immersion. Mangelnde UX kann Nutzende aus der Anwendung und ihrer virtuellen Welt herausreißen. Dann geht schnell der Spaß verloren. Wie ihr für eure AR- oder VR-App eine optimale UX gestaltet und sie passgenau auf eure Zielgruppe abstimmt, erfahrt ihr in unserem Beitrag.
Immersive Technologien sind noch recht jung. Die größten Herausforderungen bei AR- und VR-Apps sind daher aktuell (noch) Hardware und Ergonomie. Spezielle AR/VR-Hardware wird zwar immer kleiner, leichter und energieeffizienter, dennoch sind Datenbrillen & Co. bei vielen Endverbraucher:innen noch nicht sehr verbreitet. Die technologische Akzeptanz muss teilweise erst noch geschaffen werden. Außerdem können Nutzende nicht auf bekannte Interaktionsmuster zurückgreifen. Und während die UI-Gestaltung für 2D gut erforscht ist, stecken Empfehlungen für die Entwicklung guter UX für immersive UIs noch in den Kinderschuhen. Daher wollen wir euch aus unser Praxis 8 Tipps für die Gestaltung von AR- und-VR Apps mitgeben:
1. Weniger ist mehr
Gestaltet den Einstieg in eure Anwendung so einfach wie möglich. Falls ihr Gesten einsetzt, empfehlen wir diese zu Beginn zu erläutern. Überfordert eure Nutzenden nicht mit Input, haltet Einheiten wie Videos eher kurz und ermöglicht die Anwendung für Pausen zu unterbrechen.
2. Raum statt Screen
Die Gestaltung von AR- und VR-Apps ist auf den ganzen Raum ausgerichtet und nicht wie bei herkömmlichen User Interfaces auf 2D. Die Augen der Nutzenden sind die Kamera; der Screen ist unendlich.
Im 3D-Raum haben Elemente immer auch eine Rückseite. Diese müsst ihr bei der Gestaltung mitberücksichtigen. Damit virtuelle Objekte möglichst realistisch mit der Realität verschmelzen, solltet ihr Objekten realitätsnahe physikalische Eigenschaften mitgeben: Schwere Objekte wie Steine sollten beispielsweise schneller fallen, während leichte wie eine Feder langsam zum Boden schweben.

3. Nutzende eindeutig führen
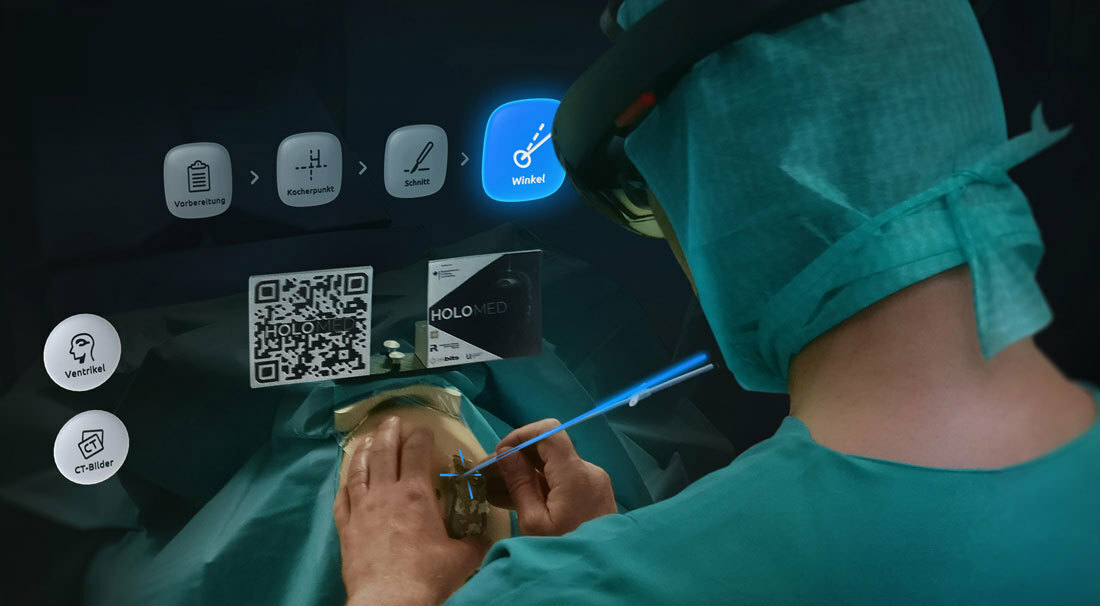
Die 360-Grad-Perspektive erfordert es, dass ihr die Aufmerksamkeit der Nutzenden eindeutig steuert und ihren Blick so führt, dass sie ihre Aufgabe ausführen können. Die Führung der Nutzenden kann dabei nicht nur visuell, sondern auch über Sound erfolgen, um so mehr Sinne zu aktivieren. Ihr könnt hierzu auch die Größe und Perspektive von Objekten verändern. Macht den Nutzenden eindeutig klar, mit welchen Objekten sie interagieren können. Ein Beispiel: Unsere AR-App „HoloMed“ unterstützt durch
virtuelle Elemente Chirurg:innen bei Hirnoperationen. AR bietet grundsätzlich die Möglichkeit, Hologramme in 360-Grad um den Operierenden herum zu platzieren. In Operationssälen muss der Fokus jedoch klar auf die Patient:innen gerichtet sein. Virtuelle Elemente sollten daher so angeordnet werden, dass Chirurg:innen sich nicht zu weit vom Patienten abwenden müssen. Jegliche Ablenkung kann Fehler mit sich bringen.

4. Kontext berücksichtigen
Berücksichtigt bei der Gestaltung den Umgebungskontext Eurer AR- oder VR-App. Ist die Nutzungsumgebung wie im OP hell beleuchtet? Oder sind die Lichtverhältnisse eher dunkel wie in einer Fabrikhalle oder im Labor? Passt Schriftarten, Größen und Farben eurer Elemente auf den Hintergrund an und sorgt für ausreichend Kontrast. Bei AR-Anwendungen können sich der Hintergrund oder die Lichterverhältnisse zum Beispiel durch verschiedene Tageszeiten immer wieder ändern. Damit Elemente sowohl auf hellem als auch auf dunklem Hintergrund funktionieren, setzt die Schrift in diesem Fall auf eine Farbfläche oder ein Objekt.
5. Nutzungskontext analysieren
Tipp 3 und 4 machen deutlich: Ihr müsst wissen, in welchem Kontext eure AR- oder VR-App zum Einsatz kommt. Analysiert also vorab den jeweiligen Nutzungskontext, indem ihr eure Zielgruppe vor Ort in der Interaktion beobachtet sowie befragt und Personas erstellt. Nur so könnt ihr daraus Ansatzpunkte für die UX-Gestaltung ableiten. Zum Beispiel ist es schwierig, eine allgemeingültige
Empfehlung für den Einsatz von Objekten zu formulieren: Bei einer AR-App im Medizinkontext sind zu viele Objekte eher nachteilig, denn sie lenken den Operierenden von den Patient:innen ab oder überdecken das OP-Feld. In anderen Nutzungskontexten – zum Beispiel beim E-Learning – wiederum kann dies ein gewünschter Effekt sein, um zusätzliche Informationen bereitzustellen.
6. Hardware gibt Interaktion vor
AR- und VR-Apps lassen sich mit unterschiedlichen Technologien umsetzen. Die Entscheidung beeinflusst die Art der Interaktion und die Gestaltung. Immersive Anwendungen für Smartphones sind aktuell auf dem Markt am weitesten verbreitet. Hierbei haben die Nutzenden aber die Hände nicht frei für die Interaktion. Eine Interaktion mit Gesten fällt dadurch weg. Setzt ihr hingegen auf VR/AR-Hardware wie Brillen, könnten eure Nutzenden neben den Händen auch Kopf- und Köperbewegungen nutzen, um eure AR- oder VR-App zu steuern. In „HoloMed“ setzen wir beispielsweise eine Long-Gaze-Interaktion ein. Bei dieser aktivieren Nutzende Elemente, indem sie mittels Kopfbewegung einen Zeiger auf ein Objekt steuern und über einen festgelegten Zeitraum fixieren.

7. Motion Sickness vermeiden
Schnelle Übergänge oder zu viele (abrupte) Wechsel der Perspektiven können beim Einsatz von VR/AR-Hardware Motion Sickness (Reisekrankheit) auslösen. Enthält eure Anwendung feste Orientierungspunkte wie einen Horizont sollten sich diese nicht bewegen.

8. Testen, testen, testen
Prototypen des Produkts solltet ihr regelmäßig am tatsächlichen Einsatzort eurer Anwendung testen. Plant bei der Entwicklung einer AR- oder VR-App (noch) mehr Iterationen und iterative Tests unter echten Bedingungen ein. Nur so könnt ihr herausfinden, wie ihr UI-Elemente so gestalten könnt, dass sie perfekt auf euren Use Case zugeschnitten sind. Bezieht eure Zielgruppe von Beginn an mit ein. Das verringert das Risiko am User vorbei zu entwickeln und sichert die Akzeptanz eurer Zielgruppe.
Fazit
Mit diesen 8 Tipps legt ihr den Grundstein für eine positive User Experience in der erweiterten oder virtuellen Realität. Dabei unterstützt euch die Vorgehensweise des Human Centered Design Process. Menschenzentrierte Methoden helfen euch dabei immersive Nutzererlebnisse gestalten, die wirklich auf die Nutzenden ausgerichtet sind und so ein Maximum an Immersion zulassen.
Ihr wollt den ersten Schritt zu eurer eigenen AR- oder VR-App machen? In einem Immersive UX Workshop entwickeln wir mit euch erste Konzeptideen für eure immersive Anwendung.