18.11.2024
Digitale Barrierefreiheit im agilen UX-Prozess
Welche Vorgaben formuliert das Barrierefreiheitsstärkungsgesetz (BFSGV)? Wie beeinflusst Barrierefreiheit die UX-Gestaltung und den Entwicklungsprozess digitaler Produkte? Welche Ansätze gibt es, um barrierefreie digitale Services effektiv zu gestalten? In diesem Beitrag fassen wir zusammen, worauf ihr bei der Umsetzung barrierefreier Gestaltung besonders achten solltet und geben euch Tipps für eine erfolgreiche Integration in den Produktentwicklungsprozess.
Inhalt
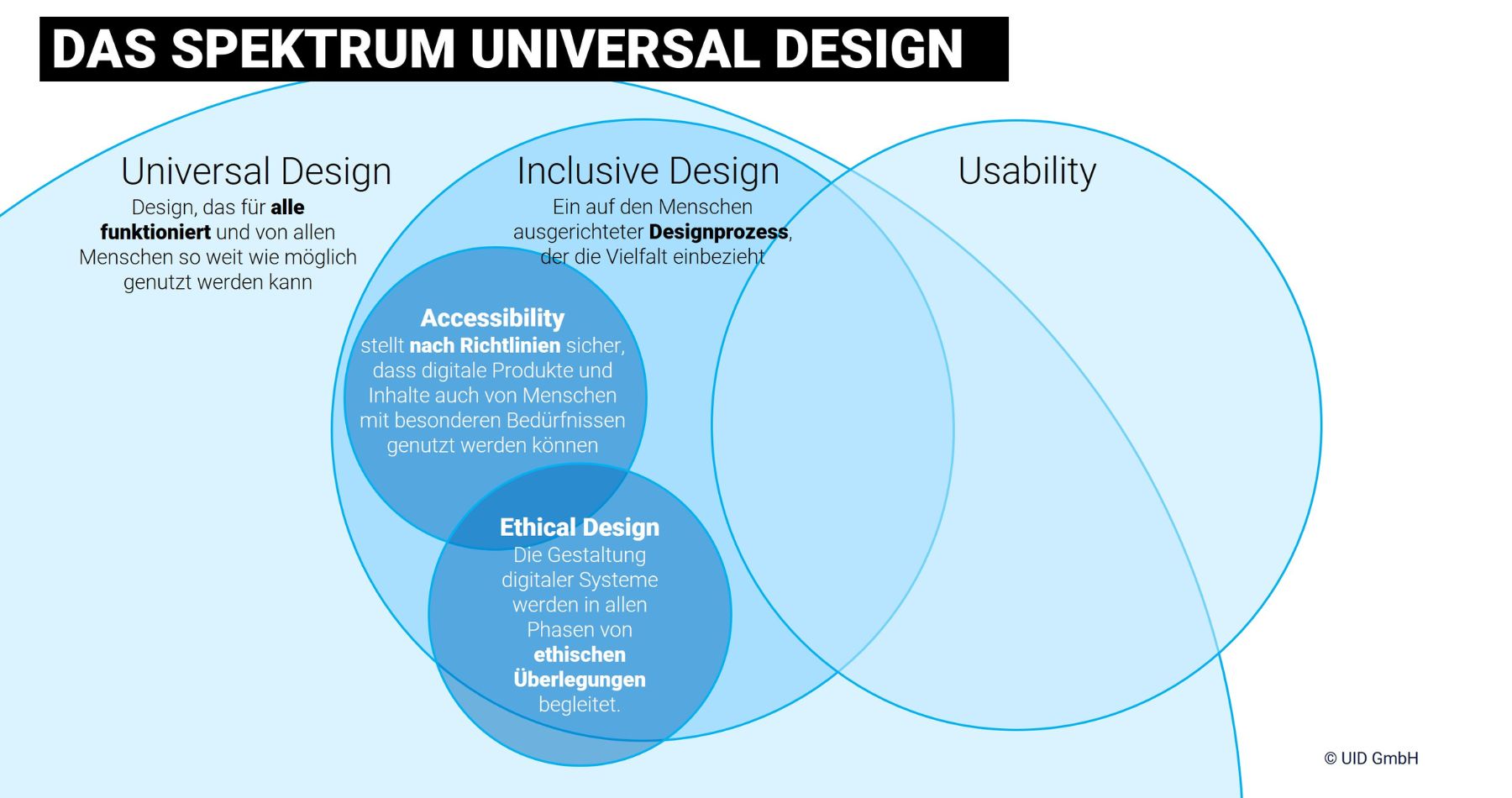
Definitionen rund um Accessibility (A11Y)
Handlungsbedarf bei barrierefreier Gestaltung
Mehrwert durch barrierefreies Design
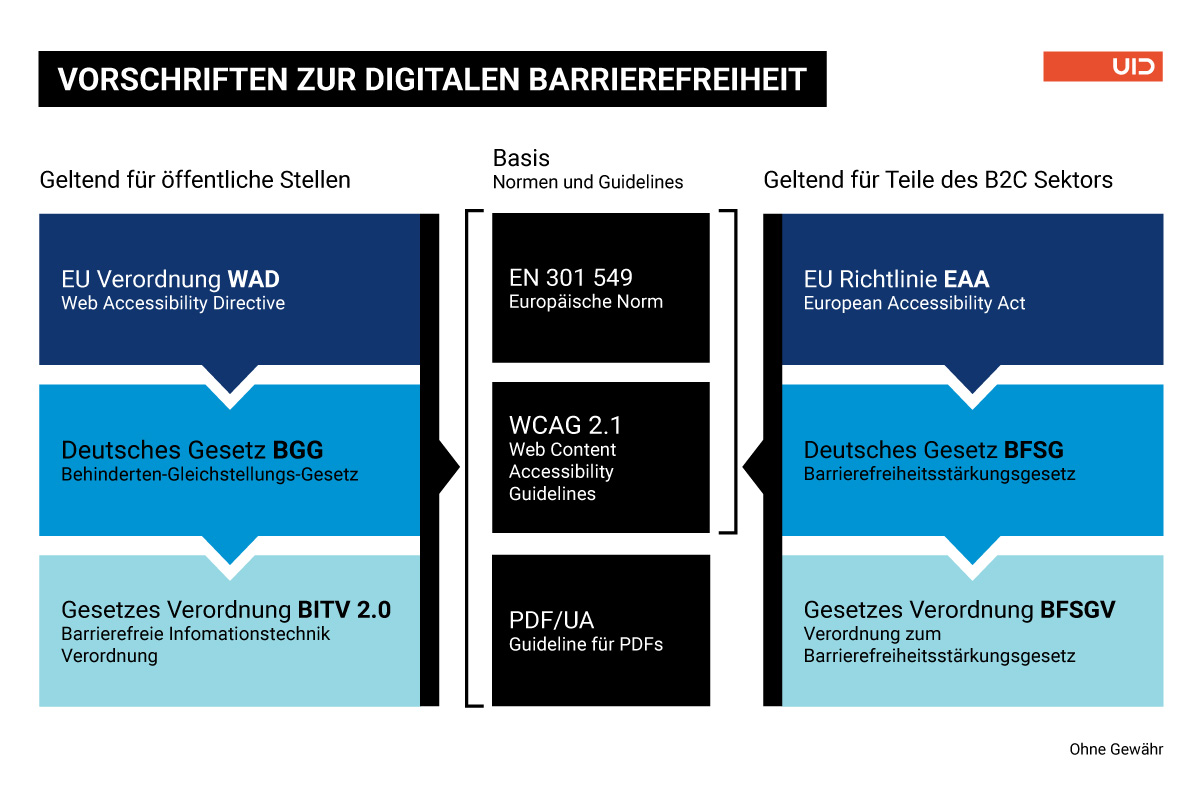
Vorschriften zur digitalen Barrierefreiheit
Für welche Bereiche gelten Vorgaben zur Barrierefreiheit?
A11Y – Digitale Anwendungen barrierefrei umsetzen
Barrierefreiheits-Check
Definitionen rund um Accessibility (A11Y)

Handlungsbedarf bei barrierefreier Gestaltung
In Sachen digitaler Barrierefreiheit gibt es noch viel zu tun. Das zeigt zum Beispiel auch der Monitoringbericht des BFIT-Bundes, der über 1000 Webauftritte nach 50 Erfolgskriterien testete. Das Ergebnis verdeutlicht einen hohen Verbesserungsbedarf im Bereich der Barrierefreiheit. Im Folgenden zeigen wir euch einen Überblick über die 5 häufigsten Anforderungen, die nicht bestanden wurden:

Mehrwert durch barrierefreies Design
Welche Vorteile es bringt, mögliche Barrieren bei der Produktentwicklung mitzudenken, haben wir bereits ausführlich in unserem Beitrag „Inclusive Design für digitale Produkte“ beschrieben. Zusammenfassend kann man sagen, dass die Zielgruppe der Betroffenen deutlich größer ist als oft angenommen, da sie nicht nur Menschen mit Behinderungen, sondern auch Ältere oder temporär eingeschränkte Personen umfasst. Durch die Erweiterung auf neue Perspektiven entstehen neue Möglichkeiten für Innovationen und Verbesserungen. Außerdem profitieren Produkte vom Curb-Cut-Effekt: Maßnahmen für Barrierefreiheit kommen nämlich oft auch Menschen ohne Einschränkungen zugute, indem sie den Alltag für alle erleichtern. Außerdem erfüllt ihr durch barrierefreies Design rechtliche Vorgaben – siehe nächster Abschnitt.
Vorschriften zur digitalen Barrierefreiheit
Barrierefreiheitsstärkungsgesetz
Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) wird die EU-Richtlinie zur Barrierefreiheit (European Accessibility Act) in Deutschland umgesetzt. Das Gesetz tritt ab dem 28. Juni 2025 in Kraft. Es erweitert die bestehenden Regelungen um den gesamten digitalen Bereich und definiert neue Standards, um Produkte und Dienstleistungen barrierefrei zu gestalten. Zudem wird der Anwendungsbereich des Gesetzes vom öffentlichen auf den privaten Sektor ausgedehnt.
WCAG 2.1.
Für uns Gestalter:innen spielt die WCAG 2.1 eine wichtige Rolle. Diese Guidelines wurden von der Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C) ausgearbeitet und geben den internationalen Standard zur barrierefreien Gestaltung von Online-Angeboten in der EU vor. Für alle Akteure, die zukünftig das Barrierefreiheitsstärkungsgesetz umsetzen wollen und müssen, sind die WCAG 2.1 Guidelines eine hilfreiche Orientierung.

Für welche Bereiche gelten Vorgaben zur Barrierefreiheit?
Öffentliche Stellen
Die Vorgaben zur Barrierefreiheit betreffen verstärkt den Öffentlichen Sektor. Zu diesen Einrichtungen zählen unter anderem Behörden, Krankenhäuser, Gerichte und Kommunen, aber auch Hochschulen und Sparkassen. Die Vorgaben zur Barrierefreiheitsvorgaben erstrecken sich für die Öffentlichen Stellen u.a. auf folgende Bereiche:
- Websites (Internet & Intranet)
- Mobile Apps
- Elektronische Abläufe und Dokumente in der Verwaltung
- Grafische Benutzerschnittstellen
- …
B2C
Im B2C-Bereich gelten die Vorgaben des BFSG für Unternehmen, die einen Umsatz von über 2 Millionen Euro erzielen oder mehr als 10 Mitarbeiter:innen beschäftigen. In diesem Sektor sind u.a. folgende Dienstleistungen und Produkte von den Vorgaben betroffen:
- Computer, Tablets, Smartphones und Betriebssysteme
- Telefone u.a. Geräte zur Telekommunikation
- Selbstbedienungsterminals
- Geräte für audiovisuelle Mediendienste
- Audiovisuelle Mediendienste: Musik / Filme
- E-Book Reader, E-Books / Software zum Lesen
- E-Commerce / Online-Shops
- Personenverkehrsdienste: Websites, Apps, elektronische Tickets, Informationskiosks, Selbstbedienungsterminals
- Online-Kurse
- …
Kontextsensitive Barrierefreiheit im B2B
Kommt ein Produkt oder Service in spezifischen B2B-Kontexten zum Einsatz, geht es bei der Entwicklung nicht darum, die Richtlinien zur Barrierefreiheit 1:1 umzusetzen, sodass jeder Mensch mit seinen individuellen Einschränkungen die Anwendung nutzen kann. Der Fokus liegt darauf, Fachpersonal einen effizienten Zugang zu gewähren. Im Industrieumfeld, bei komplexen B2B-Anwendungen oder medizinischer Software sprechen wir von kontextsensitiver Barrierefreiheit. Potenzielle Barrieren mitzudenken ist auch in diesem Umfeld wichtig, da diese Anwendungen in komplexen und anspruchsvollen Umgebungen eingesetzt werden.
Ein Beispiel sind industrielle Anwendungen, bei denen häufig Touch-Terminals ohne Tastatur oder Audioeingaben eingesetzt werden. Die Bedienung muss auch unter schwierigen Lichtverhältnissen und mit dicken Handschuhen funktionieren. Lautstärke in Fertigungshallen erfordert zudem visuelle Alarme oder klare grafische Hinweise anstelle von Audio-Signalen zur Fehlerwarnung.
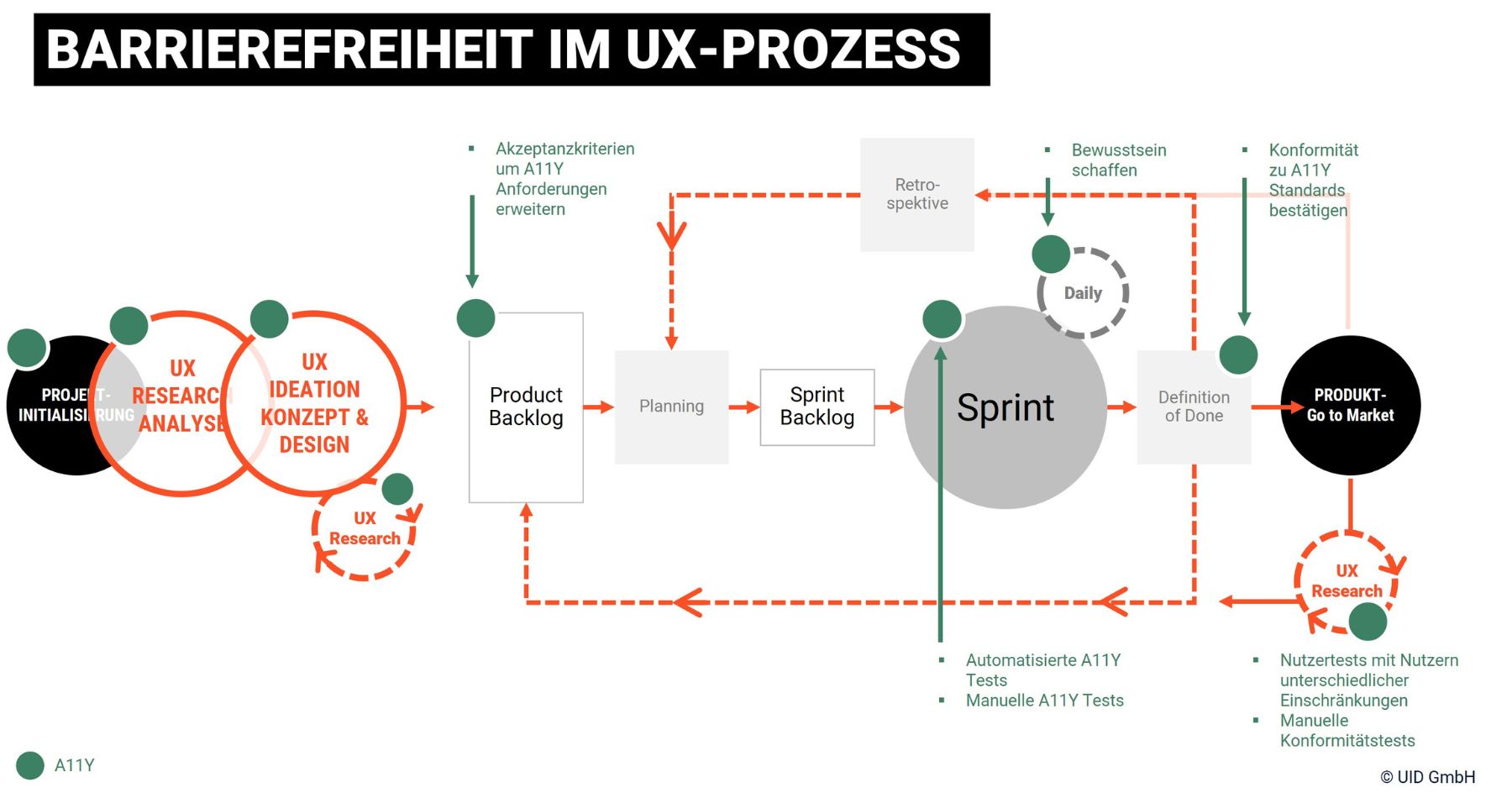
A11Y – Digitale Anwendungen barrierefrei umsetzen
Im agilen Entwicklungsprozess sollte Barrierefreiheit nicht als nachträgliche Ergänzung betrachtet werden, sondern als integraler Bestandteil jeder Phase – von der Projektinitialisierung bis zur Auslieferung. Die wichtigsten Tipps, wie euch das gelingt, haben wir für euch zusammengestellt:

Projektinitialisierung
Der erste Schritt, um Barrierefreiheit in einem Projekt erfolgreich mitzudenken, ist die Bewusstseinsbildung (Awareness) im gesamten Team und alle Mitarbeitende in diesem Thema entsprechend zu befähigen. Bereits bei der Projektinitialisierung solltet ihr darauf achten, Barrierefreiheit in die verschiedenen Projektebenen zu integrieren:
- Barrierefreiheit von Anfang an mitplanen heißt, dass ihr schon bei der Ziel- bzw. Produktfindung Barrierefreiheit und erweiterte Zielgruppen berücksichtigt und einplant.
- Stellt sicher, dass ihr ausreichend fachliche Ressourcen habt, die sich mit Barrierefreiheit auskennen und somit Product Owner befähigen, die Produktanforderungen entsprechend zu definieren
- Design und Entwicklung sollten nach den BITV-Vorgaben geschult werden, sodass sie mit den Anforderungen hinsichtlich Barrierefreiheit vertraut sind und diese integrieren und überprüfen können.
- Auch eure Qualitätssicherung solltet ihr erweitern, um Barrierefreiheit in den einzelnen Entwicklungsschritten zu überprüfen.
EXKURS: Inclusive Design – Wie ihr Produkte von Anfang an inklusiv denkt
Für unsere Projekte haben wir einen Ansatz entwickelt, der Bewusstsein für inklusive Gestaltung schafft und euer Projektteam darin schult, inklusiv zu denken.
Denn in der Produktentwicklung konzentrieren wir uns häufig auf den idealen Nutzer, den sogenannten „Happy Path“. Aber was passiert mit unserem Produkt, wenn wir nicht inklusiv denken? Und wie gelingt der Schritt vom „Happy Path“ hin zu einem „Inclusive Path“? In einem gemeinsamen Workshop erarbeiten wir zunächst die Anforderungen von Personen mit unterschiedlichen Einschränkungen für euer Produkt. Im Anschluss analysieren wir, welche Implikationen es hat, diese inklusiven Features zu integrieren, und welche potenziellen Herausforderungen und Gefahren dabei auftreten können.
So schaffen wir ein Bewusstsein für inklusives Design und Barrierefreiheit und zeigen Denkweisen auf, die über den Tellerrand hinaus gehen.
UX Research
- Klärt die Anforderungen für eure Research-Maßnahmen: Wo wird das Produkt eingesetzt? Welche gesetzlichen Vorgaben gelten? Verstehen wir die Bedürfnisse der Nutzenden?
- Erweitert die Nutzungsgruppen, indem ihr diverse Nutzergruppen definiert und in den Entwicklungsprozess einbezieht.
- Erstellt Personas für Zielgruppen mit Beeinträchtigungen.
- Integriert Testing in eure Entwicklungsschritte: Ein kontinuierliches Testing entlang des Entwicklungsprozesses ist essenziell, wobei wir eine Balance von 30 % automatisierten und 70 % manuellen Tests empfehlen.
- Manuelles Testing eignet sich, um herauszufinden, ob eure Anwendung barrierefrei ist. Hier kommen erfahrene und zertifizierte Tester:innen zum Einsatz, die sich mit WCAG/BTIV auskennen und überprüfen euer Produkt auf Barrierefreiheit. Insbesondere Öffentliche Stellen müssen eine solche Überprüfung in einem Prüfbericht nachweisen.
- In Automatisierte Tests könnt ihr eure Anwendungen schnell und unkompliziert mit Tools wie AXE, WAVE oder Lighthouse vorab und während des Prozesses überprüfen.
- Nutzungstests sind besonders wichtig, um Barrierefreiheit abzudecken, da ihr echte Nutzende mit verschiedenen Einschränkungen in den Entwicklungsprozess integriert und das Produkt aus Sicht der verschiedenen Einschränkungen/Behinderungen bewerten lassen könnten. Wir verfügen über Kooperationen mit Vereinen, die solche Zielgruppen mit den entsprechenden Profilen vermitteln. So identifiziert ihr Pain Points und Bedürfnisse verschiedener Beeinträchtigungen und erhebt gleichzeitig Besonderheiten im Nutzungskontext (z. B. Lichtverhältnisse) zur Erfassung weiterer Barrieren.
UX Ideation, Konzept & Design
- Erweitert euer Konzept, um die definierten Anforderungen hinsichtlich Barrierefreiheit.
- Führt manuelle Test mit gestalteten Screens durch.
- Passt eure Prototypenentwicklung auf Testszenarien und erweiterte Nutzungsgruppen an.
- Holt regelmäßig Feedback aus Nutzertests ein.
Implementierung
- Bei der Übergabe an die Entwicklung ist es wichtig, die Barrierefreiheit auch in Gestaltungstools wie Figma zu verankern. Am besten erstellt ihr eine Anforderungsliste, die die Eigenschaften für die verschiedenen Elemente festhält.
- Diese Dokumentation ermöglicht es den Entwickler:innen, die barrierefreien Anforderungen zu berücksichtigen und sicherzustellen, dass alle Komponenten den festgelegten Standards entsprechen.
- Integriert das A11Y-Testing auch nach der Implementierung für weitere Releases.
Barrierefreiheits-Check

Übrigens: In unseren Projekten sind Anforderungen an die Barrierefreiheit immer mit abgedeckt. Denn wir nutzen eine eigene Checkliste, um die Barrierefreiheit eurer Anwendung sicherzustellen. Dazu haben wir die Vorgaben der WCAG in eine Checkliste überführt und arbeiten entlang der Kriterien mit verschiedenen Bereichen und Prüfabschnitte. Von diesem strukturierten Begleitdokument profitiert ihr und eurer Produkt in unseren Projekten!
Fazit
Um ein positives Bewusstsein für Barrierefreiheit (A11Y) zu schaffen, ist es entscheidend, dass das gesamte Team von Anfang an in den Prozess einbezogen wird. Alle Bereiche, einschließlich Projektleitung, UX Design und Entwicklung sollten Verantwortung für die A11Y übernehmen.
Kontinuierliches Testing im Entwicklungsprozess ist essenziell, insbesondere mit diversen Nutzungsgruppen. Hier hilft die Zusammenarbeit mit Organisationen und Vereinen für Menschen mit Behinderungen, um deren Perspektiven und Bedürfnisse direkt in die Entwicklung einfließen zu lassen . Und ganz wichtig: nach dem Testing ist vor dem Testing! Integriert das A11Y-Testing auch nach dem Release.

Stefanie Angele ist als Creative Director und UX Lead für die ganzheitliche UX-Entwicklung von digitalen Produktenbei UID GmbH verantwortlich. Mit dem Innovations-Team bei UID in München erarbeitet Stefanie in enger Zusammenarbeit mit Nutzenden und Kunden Anforderungen, gestaltet Interaktionskonzepte mit testbaren Prototypen, und kreiert innovative Produkte für die Welt von heute und morgen. Darüber hinaus entwickelt sie in ihrer Position als UX-Strategin unter Betrachtung von neuen Technologien und Trends Zukunftsszenarien, um Unternehmensstrategien auf fundierte Einschätzungen zu stützen, die im Rahmen der digitalen Transformation neuen Stellenwert bekommen haben.
Quellen
- https://www.interaction-design.org/literature/topics/accessibility
- https://www.interaction-design.org/literature/topics/inclusive-design
- https://inclusive.microsoft.design
- https://www.bmas.de/DE/Service/Gesetze-und-Gesetzesvorhaben/barrierefreiheitsstaerkungsgesetz.html
- https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/gesetze-und-richtlinien/wcag/wcag-artikel.html
- https://www.lf-barrierefreiheit-st.de/digitales/webseiten/normen-und-richtlinien
- UID Newsletter abonnieren
- Accessibility Check
- Inclusive Design für digitale Produkte
- Warum von Barrierefreiheit jeder profitiert
- Sustainable UX
- Euro vs. Karma: Sind nachhaltige Unternehmen erfolgreicher?
- Warum Digitalisierung ohne Nachhaltigkeit nicht funktioniert
- Futures Thinking: Warum sich Zukunftsforschung auszahlt
- Sustainability Opportunity Canvas