3.05.2022
Frontend: Welche UI Technologie für euer Software-Projekt?
Ob Neuentwicklung, GUI Optimierung oder Migrationsprojekte – eine der ersten Fragen, die sich stellt: welche UI Technologie ist für euer Frontend die richtige? Neben den klassischen UI Frameworks von .NET und Qt erfreuen sich moderne Web-Technologien wie HTML5, JavaScript und CSS immer größerer Beliebtheit. Doch nicht nur die Auswahl ist groß – sondern auch die Tragweite der Entscheidung: Wer jetzt die Weichen falsch stellt bzw. auf die falschen Trends setzt, riskiert, zu scheitern. Wir zeigen euch, wie ihr euch in eurem Software-Projekt für die richtige UI Technologie entscheidet und welche Fragen ihr dabei beantworten solltet.
Wir helfen Unternehmen schon seit Jahren dabei, zukunftsfähige Technologieentscheidungen für ihr Frontend zu treffen. Und vor 5 Jahren hätten wir diesen Artikel sicher anders aufgezogen: Wir hätten die Vor- und Nachteile der einzelnen UI Technologien in unterschiedlichen Anwendungsfällen aufgezeigt und vermutlich Aussagen getroffen wie: Bei Crossplatform-Anwendungen nutzt HTML5. Qt eignet sich für Embedded Devices und .NET innerhalb einer Microsoft-Infrastruktur. Doch die Abgrenzung zwischen den einzelnen UI Technologien verschwimmt immer stärker. Wir können mit Xamarin in .NET Crossplatform entwickeln, innerhalb von .NET Web-Technologien wie HTML5 oder JavaScript/CSS einsetzen und Web-Frontend mit .NET-Backend komponieren. Mittlerweile lässt sich (fast) jeder Anwendungsfall, jede Funktion und jedes Design mit jeder UI Technologie umsetzen.

Das mag auf den ersten Blick die Entscheidung vereinfachen. Das Gegenteil ist aber der Fall: Statt den Fokus auf die einzelnen UI Technologien und die Anwendungsfälle zu richten, solltet ihr stärker die Rahmenbedingungen im Projekt und Unternehmen beleuchten.
Bestehende Module wiederverwenden?
Die erste Frage, die ihr klären solltet: Gibt es Code-Komponenten, die sich bewährt haben und die ihr übernehmen wollt? Das ist insbesondere bei Modulen sinnvoll, in die ihr viel Entwicklungszeit, Unternehmens-Know-how und spezielle Kenntnisse investiert habt. Das können beispielsweise komplexe Berechnungen sein oder spezielle Module wie Hardware-Treiber. Je nachdem könnt ihr die UI Technologien, mit denen ihr Bestehendes wiederverwenden könnt, eingrenzen. Oder seid ihr froh, bei null zu beginnen und euch von „Altlasten“, die euch bisher eingeschränkt haben, zu befreien? Dann seid ihr in eurer Technologieentscheidung vollkommen frei.
Technologie-Know-how im Unternehmen
Gute Software Engineers zu finden, ist nicht einfach. Daher spielt es eine große Rolle, welches Know-how rund um UI Frameworks bei euch im Unternehmen vorhanden ist: Welche Frontend-Entwickler:innen stehen für euer Projekt zur Verfügung? In welchen UI Technologien bringen sie einschlägige Erfahrungen mit? Ist die Aus- und Weiterbildung in neuen Technologien ein persönliches Entwicklungsziel in eurem Software-Team? Wie hoch ist die Bereitschaft und Fähigkeit, sich schnell in neue UI Frameworks einzuarbeiten? Wenn euren Software-Entwickler:innen dies eher schwerfällt, kann es zielführender sein, bei der „alten“ Technologie zu bleiben – auch wenn diese aus der Mode ist. Habt ihr kein eigenes Frontend-Team, lohnt ein Blick in Euer Netzwerk: Habt ihr Partner, die euch in bestimmten UI Technologien unterstützen können?
Performance & Time to Market
Entscheidend ist auch, wie schnell das erste Ergebnis zur Verfügung stehen soll. Wer zeitnah einen fixen Launch-Termin wie beispielsweise eine Messe hat, wählt eine UI Technologie, die mit weniger Risiko und Einarbeitung verbunden ist. Die Rechnerleistungen sind mittlerweile so herausragend, dass Performance-Aspekte bei eurer Entscheidung nur eine geringe Rolle spielen – es sei denn aus finanziellen Gründen. Denn insbesondere bei Embedded Devices ist leistungsfähigere Hardware kostspielig. Bei großen Stückzahlen machen sich auch kleine Unterschiede schnell bemerkbar. Dank der richtigen Technologieentscheidung Rechenpower einzusparen, kann sich also lohnen.
Keine Angst vor „falschen“ Entscheidungen
Wie ihr seht: Es gibt nicht „die richtige“ Entscheidung. Ihr werdet heute nur noch wenige Fälle finden, wo sich Funktion X nur mit UI Framework Y realisieren lässt. Technologieentscheidungen werden heute nicht immer nur rational getroffen. Es geht vielmehr darum, dass alle Beteiligten „ein gutes Bauchgefühl“ haben. Denn auch wenn es um Technik geht: Umgesetzt wird Software nicht von Maschinen, sondern von Menschen. Doch wie gelangt ihr nun zu einer Entscheidung?
Euer Weg zur neuen Technologie
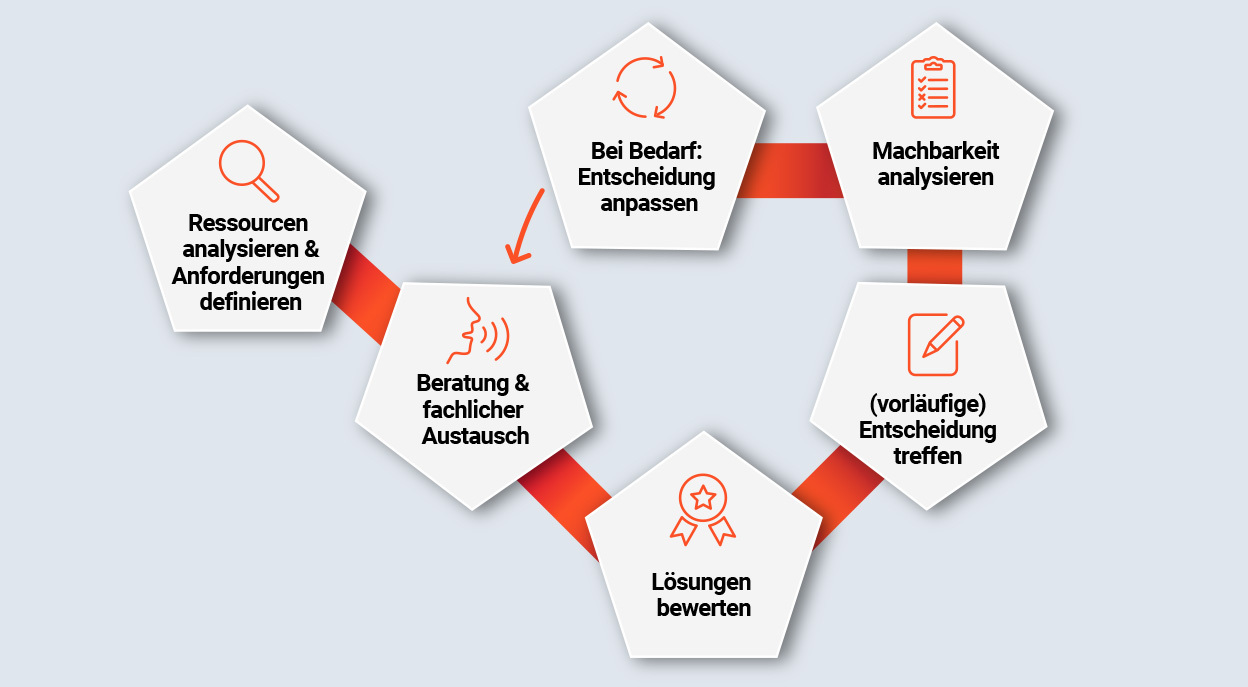
Der Weg zur richtigen UI Technologie braucht vor allem eins: viel Vorbereitung. Um die oben genannten Fragen zu beantworten, müsst ihr eure Ressourcen analysieren und die Anforderungen definieren. Tauscht euch auf fachlicher Ebene mit anderen Software Engineers aus oder holt euch externe Beratung. (Externe) Kolleg:innen können euch Konsequenzen möglicher Lösungen praxisnah aufzeigen. Mit ihrer Erfahrung haben sie dabei Aspekte im Blick, die ihr vielleicht übersehen oder ganz anders bewertet hättet. Ihre Empfehlung hilft euch, eure Entscheidung zu untermauern und im Management zu verargumentieren.

Seid Ihr euch unsicher, unterzieht wichtige Funktionen oder kritische Fragen einer Machbarkeitsanalyse. Dazu setzt ihr diese in der gewünschten Zieltechnologie um. Alternativ führt die Machbarkeitsanalyse für zwei konkurrierende UI Frameworks durch und stellt diese dann gegenüber. So evaluiert ihr, wie schnell und problemlos ihr Funktionen mit dem gewählten UI Framework realisieren könnt. Ihr erkennt frühzeitig und kostengünstig Stolpersteine und Fallstricke und passt bei Bedarf eure Technologieentscheidung an.
Gern unterstützen wir euch dabei, eine zukunftsfähige Technologieentscheidungen zu treffen. Dazu bieten wir eine umfassende Technologieberatung, die alle wichtigen Dimensionen beleuchtet.
Die Autorinnen
Ruth Zimmermann ist Senior Software Engineer bei der User Interface Design GmbH (UID). In dieser Funktion entwickelt sie Software-Architekturen und grafische User Interfaces, insbesondere mit WPF und C++/ Qt. Die studierte Medieninformatikerin verfügt nicht nur über 10 Jahre Entwicklungserfahrung, sondern aufgrund diverser langjähriger Auslandsaufenthalte auch über interkulturelle Kompetenz.
Ob Inbound Marketing, Social Media oder Eventorganisation – Juliane Markotschi verfügt über 15 Jahre Erfahrung in klassischer und digitaler Kommunikation. Die Germanistin und Kommunikationswissenschaftlerin entdeckte bei UID die Leidenschaft für Themen aus der UX-Welt und trägt diese seitdem auf den UID-Kanälen nach außen.