27.05.2021
Wie ihr eure Anwendung zu HTML5 portiert
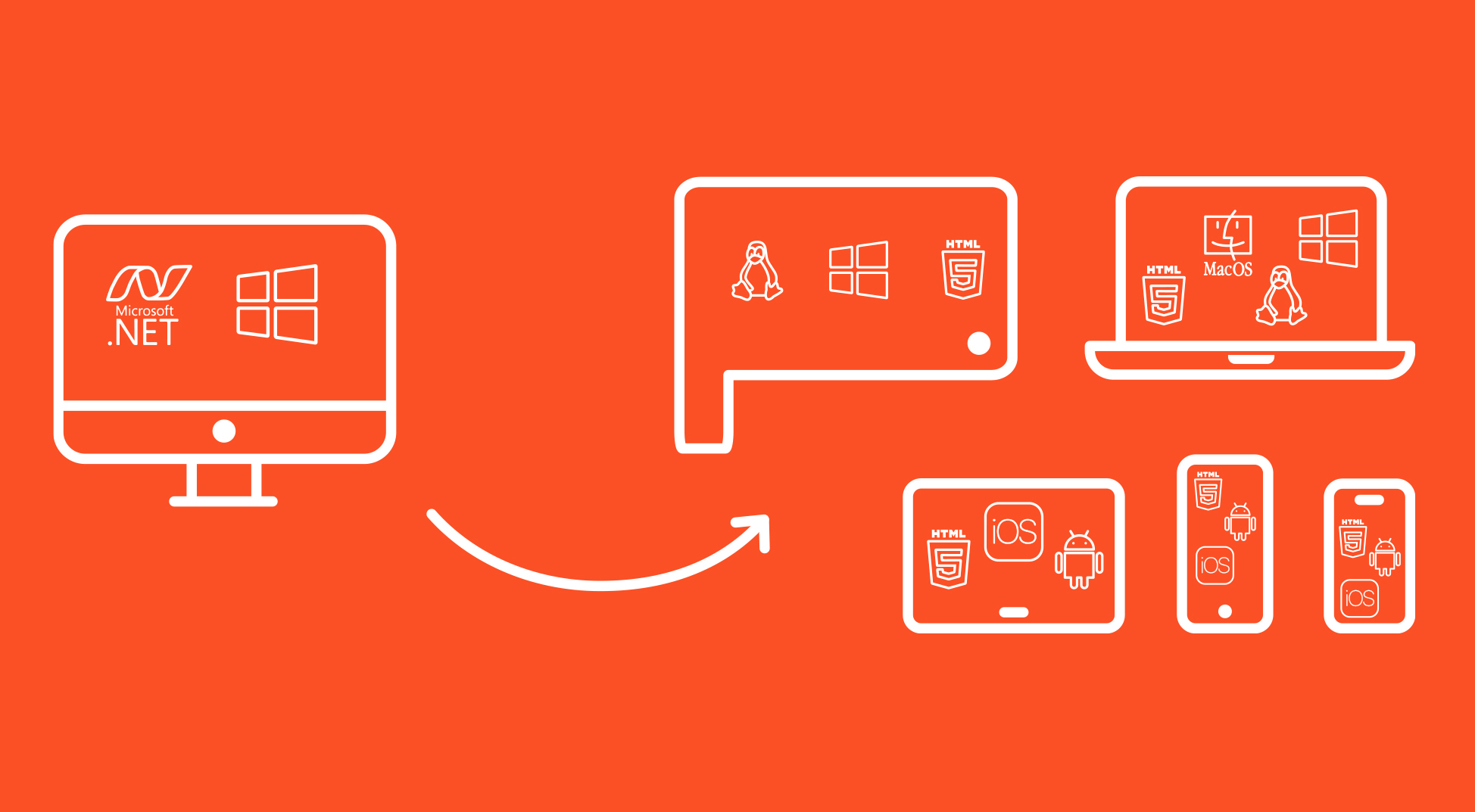
HTML5 hat sich – auch im industriellen Einsatz – als die Technologie der Zukunft etabliert. Was könnt ihr machen, wenn ihr eine bestehende Anwendung in .NET, Qt oder einer anderen Technologie habt und die Vorteile der Web-Welt für euch nutzen wollt? Unser Whitepaper zeigt euch, wie ihr eine etablierte Applikation schnell und effizient zu HTML5 portiert. Dabei geben wir euch vier Bausteine an die Hand, mit denen ihr eine Strategie erarbeiten könnt, um möglichst viele Komponenten wiederzuverwenden.
Warum portieren?
Im Maschinen- und Anlagenbau gibt es einen klaren Trend: Weg von der einzelnen Maschine hin zu umfassenden Maschinen- und Deviceübergreifenden Ökosystemen. Entsprechend erwarten Kunden heute ein optimales Nutzungserlebnis auf allen Plattformen und Devices – ob auf dem Android-Smartphone oder dem Linux-basierten Leitstand. Herausforderungen, die sich nicht mit jeder Technologie ohne weiteres lösen lassen. Anders mit Webtechnologien: Diese ermöglichen von sich aus Plattformunabhängigkeit und Responsiveness. Vorteile, die ihr mit einer Portierung zu HTML5 für euch nutzen könnt.

Dadurch könnt ihr neue Nutzerkreise ansprechen, ohne eure bestehenden Nutzergruppen auszuschließen. Eine Portierung bietet euch zugleich die Chance, in diesem Zuge lang geplante Änderungen anzugehen, neue Features zu realisieren und die User Experience zu verbessern – um euren Kunden ein zufriedeneres, effizienteres und einfacheres Arbeiten zu ermöglichen.

Umfang definieren
Um die Portierung sinnvoll planen und den Umfang definieren zu können, müsst ihr die Anforderungen erheben: Welche Elemente könnt ihr aus der bestehenden Anwendung übernehmen? Was müsst ihr anpassen oder verändern, um beispielsweise die UX zu verbessern oder der neuen Technologie gerecht zu werden? Welche kommen neu hinzu, um neue Funktionen integrieren zu können? Von Design über UI Controls und Layouts bis zu Schnittstellen und Applikationscode – unser Whitepaper zeigt euch in einer Checkliste die Themen und Fragen, die ihr dabei im Blick behalten solltet.
Good Practices nutzen
Um eine Software von einer auf eine andere Technologie zu portieren, gibt es bereits generelle Erfahrungswerte, auf die ihr zurückgreifen könnt. Wir stellen euch etablierte Good Practices vor, mit denen ihr das Design, Layouts und Applikationscode erfolgreich portiert: Wo und wie könnt ihr starten? Wie solltet ihr den Release planen? Wie lässt sich das Design schnell und elegant übertragen? Ein besonderes Augenmerk legen wir dabei auf die Portierung der Applikationslogik: Unser Whitepaper zeigt euch, welche Komponenten ihr besser im Client und welche auf dem Server implementiert und wie ihr möglichst viel vom Alt-Code wiederverwenden könnt.
Know-how aufbauen
Um die bestehende Anwendung auf eine Web-Technologie zu portieren und anschließend zu pflegen, müsst ihr euer Entwicklerteam fit machen für die neue Technologie. Doch wie könnt ihr die Kompetenzen im Unternehmen effizient aufbauen? Welche der drei Webtechnologien HTML5, CSS und JavaScript ist die „wichtigste“ und am leichtesten zu lernen? Was lässt sich gut outsourcen? Mit welchen Tools könnt ihr eurem Entwicklerteam den Umstieg erleichtern? In unserem Whitepaper geben wir euch auf Basis unserer langjährigen Erfahrungen Tipps an die Hand.