04.06.2024
Entwicklung eines digitalen Produktkonzepts
Wie gestaltet man Zukunftstechnologien für die Nutzenden und den Markt von heute und morgen? Im Forschungsprojekt „DR. BEAT“ (Digital Research on Ballistocardiography for Extraterrestrial And Terrestrial Use) verbinden wir Raumfahrttechnologie mit Medizintechnik und entwickelten eine Produktidee von der User Journey bis zur Implementierung.
Ausgangssituation
Laut Statistischem Bundesamt verursachten im Jahr 2020 Krankheiten des Kreislaufsystems mit 56,7 Milliarden Euro die höchsten Krankheitskosten. Die heute existierenden Systeme zur Beobachtung der Herzfunktion bieten nur eingeschränkte Möglichkeiten, um Risikopatienten zu überwachen, sind vergleichsweise teuer oder nur stationär anwendbar. „DR. BEAT“ setzt daher auf die Ballistokardiographie (BCG) -Technologie, um diese auf die Diagnostik von Herzerkrankungen anzuwenden und kardiologische Auffälligkeiten im Alltag besser und schneller zu erkennen.
Gemeinsam mit unseren Partnern DSI Aerospace Technologie GmbH in Bremen und dem Peter L. Reichertz Institut für Medizinische Informatik in Hannover konnten wir alle im Projekt benötigten Kompetenzen zusammenführen:
Exkurs: Was ist Ballistokardiographie?
Ballistokardiographie (BCG) erfasst mittels moderner, digitaler Mikroelektronik verschiedene Herzfunktionen. Bei der BCG werden Schwingungen gemessen, welche durch die Bewegung des Herzens entstehen und auf die Körperoberfläche übertragen werden. Das gemessene BCG-Signal bildet dabei die Pulswelle ab, die mit jedem Herzschlag durch die Gefäße des Körpers verläuft, wodurch zum Beispiel die Herzfrequenz ermittelt werden kann
BCG wurde auch schon erfolgreich in der Raumfahrt eingesetzt, denn die Überwachung zentraler Körperfunktionen spielt in diesem Kontext schon immer eine große Rolle. Astronaut:innen unterliegen in der Schwerelosigkeit einer hohen körperlichen Belastung und haben keine Möglichkeit, Beschwerden in einer Praxis untersuchen zu lassen.
Ziel des Projekts
Im Rahmen des Projektes sollte ein hochpräzises und kostengünstiges BCG Sensoriksystem entwickelt werden, das als kleines, kompaktes „Wearable“ am Körper getragen werden kann und ein kontinuierliches Gesundheitsmonitoring ermöglicht. Und so im Gegensatz zur Verkabelung mit einem EKG die Patient:innen während der Tragezeit nicht einschränkt.
Die umfangreiche Signalaufbereitung, Datenauswertung und Visualisierung wird mittels Künstlicher Intelligenz (KI) automatisiert und soll nicht nur neue Erkenntnisse in der Raumfahrtmedizin liefern, sondern auch eine alltagstaugliche Erfassung der dynamischen Herzaktivität ermöglichen.
Im Laufe des Forschungsprojekt ergab sich aus Interviews mit medizinischem Fachpersonal großes Potenzial für den Einsatz des Sensors bei der Diagnose von Herzinsuffizienzen. Darauf aufbauend entwickelte UID ein Produktszenario mit folgenden Maßnahmen:
- Ausarbeiten möglicher Einsatzgebiete des Sensors unter Berücksichtigung medizinischer Potenziale und technischer Gegebenheiten
- Entwicklung eines digitalen Produktkonzepts für die BCG-Technologie unter Anwendung geeigneter UX-Methodiken
- Koordination des nutzerzentrierten Gestaltungsprozesses gemäß DIN EN 9241-210 und die Integration der Bedürfnisse der Endanwender:innen ins Produktkonzept
- Implementierung des User Interface
- Ganzheitliche Beratung durch Innovations- und UX-Expert:innen von der Ideenfindung bis zur Umsetzung
Im Folgenden stellen wir euch unser Projektvorgehen im Detail vor.
-
Ideenfindung
Ideenfindung
Aus medizinischer Perspektive hat der Sensor, ein großes Potential Herzinsuffizienzen (in einem Zeitrahmen von bis zu 24h) zu diagnostizieren. Auch die Diagnose von Vorhofflimmern wäre gut möglich, jedoch müsste der Sensor dabei womöglich länger als eine Woche getragen werden. Aufgrund begrenzter Akkulaufzeit kann dieser Aufnahmezeitraum aktuell nicht realisiert werden. Deshalb wurde fortführend das Krankheitsbild der Herzinsuffizienz weiterverfolgt und die User Journey entsprechend angepasst. Basierend auf den Erkenntnissen aus den Interviews entwickelten wir 2 Personas als narratives Modell, um ein besseres Verständnis für die Nutzergruppen zu erhalten. Und finalisierten die User Journey als Grundlage für die weitere Produktkonzeptentwicklung.
Beispiel User Journey
Ein Patient ist häufig müde, wird schnell kurzatmig und hat „Wasser in den Beinen“. Er vereinbart ein Termin beim Arzt. Nach einer allgemeinen Anamnese, Blutdruckmessung und einer körperlichen Untersuchung entscheidet sich der Arzt den Dr. Beat Sensor auf den Patienten aufzukleben. Dem Patienten wird noch Blut abgenommen und ein Folgetermin eine Woche später vereinbart. Auf dem Heimweg tritt beim Patienten wieder Kurzatmigkeit auf. Nach einer 24h Messung nimmt der Patient den Sensor, wie vom Arzt angewiesen ab und verwahrt ihn sicher. Beim Folgetermin bringt der Patient den Sensor mit und gibt ihn bei der Anmeldung ab. Die Sprechstundenhilfe überträgt die Daten in die Patientenakte. Der Arzt sichtet die Daten und bespricht diese mit dem Patienten. Diagnose-Stellung: Herzinsuffizienz NYHA II. Der Arzt empfiehlt eine Therapie und dokumentiert im Anschluss noch die Sitzung.
2. Zukunftskonzepte validieren
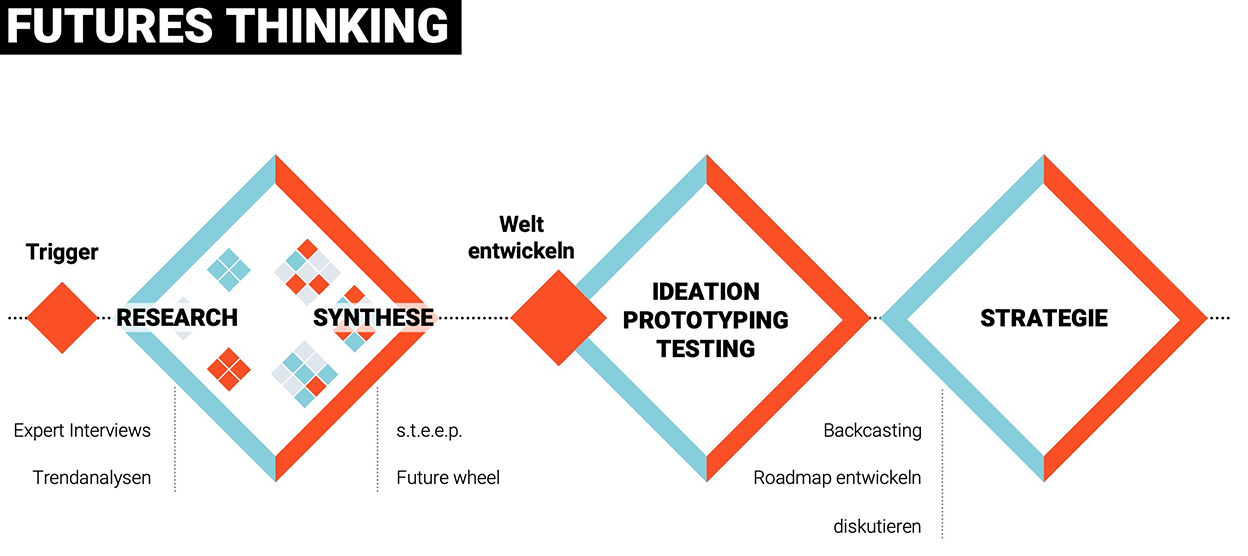
Trifft die Produktidee wirtschaftliche und gesellschaftliche Trends? Dazu führten wir mit den Stakeholdern des Projekts einen Futures Thinking Workshop durch, um Faktoren zu finden und zu definieren, die in Zukunft den größten Einfluss auf den Erfolg des Sensors haben werden.

3. UX Design mit User Testing
Im Anschluss daran entwickelten wir geeignete Visualisierungskonzepte nach DIN EN ISO 9241-210. Klares Ziel: Ein übersichtliches und intuitiv verständliches User Interface, welches medizinischem Personal hilft, Diagnosen aus den Herz-Parametern schnell ableiten zu können. Konzept und Design wurden iterativ entwickelt. Die UI-Entwürfe wurden nach jeder Phase durch User Tests mit Ärzt:innen überprüft und verbessert.

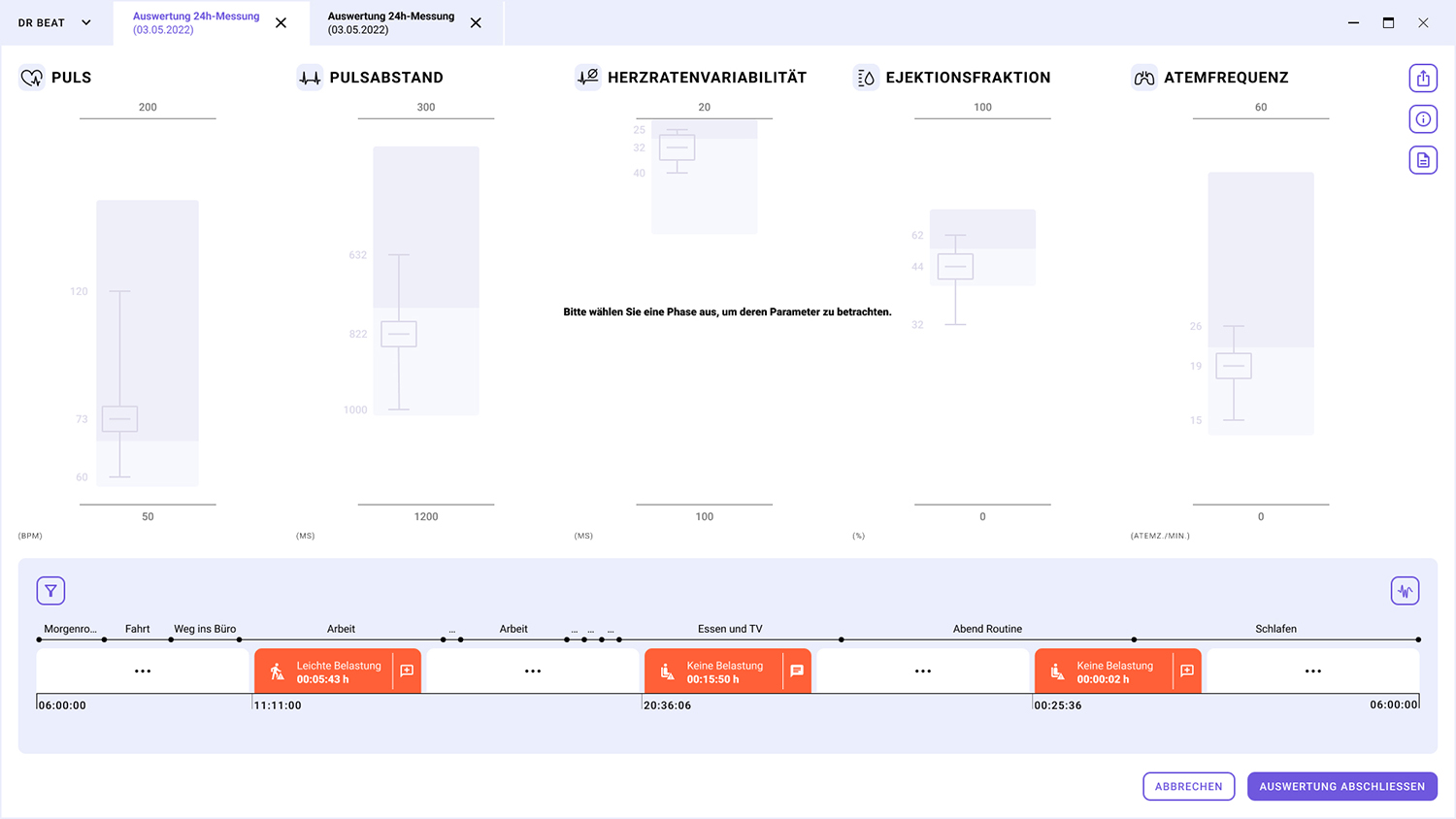
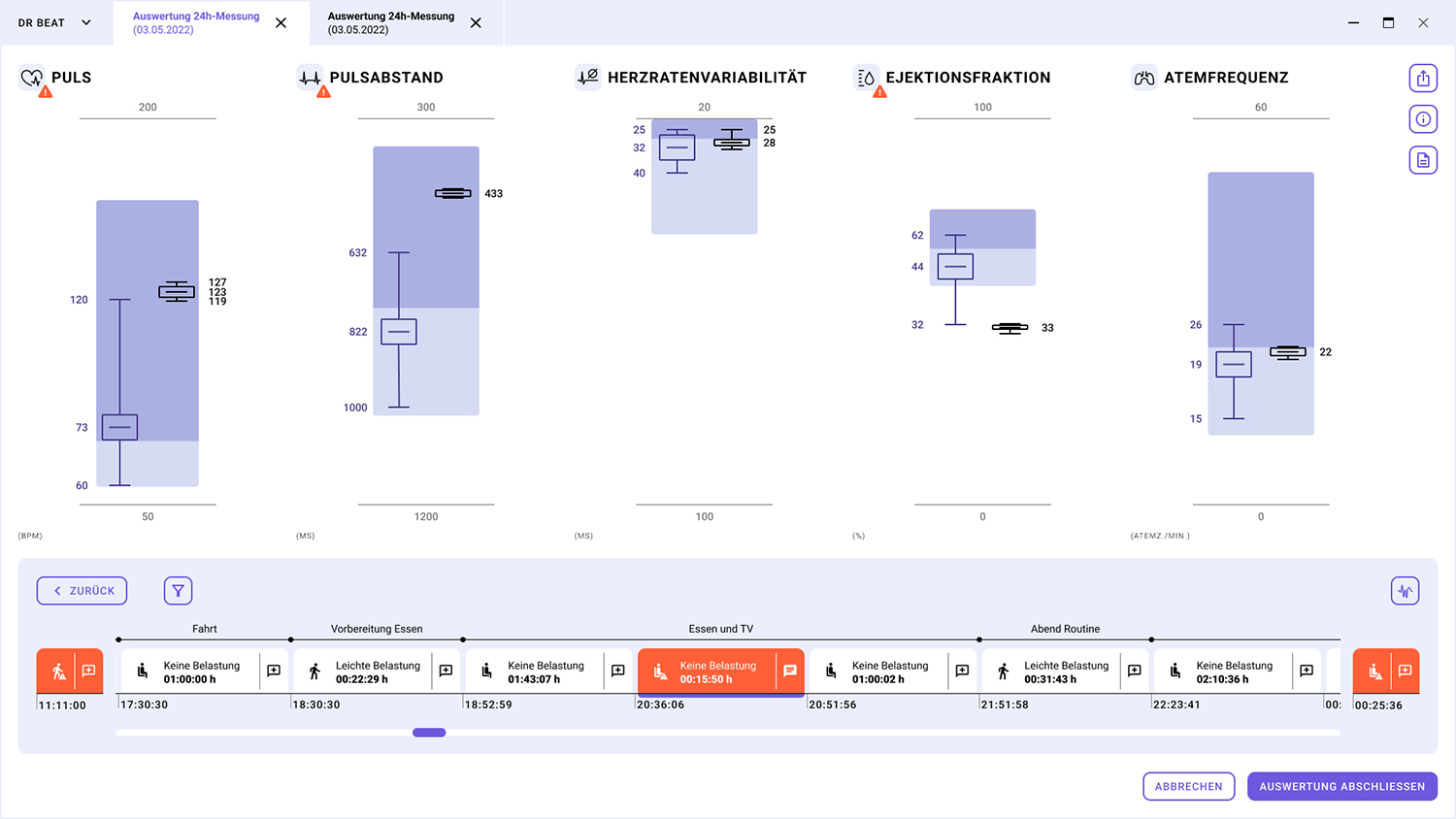
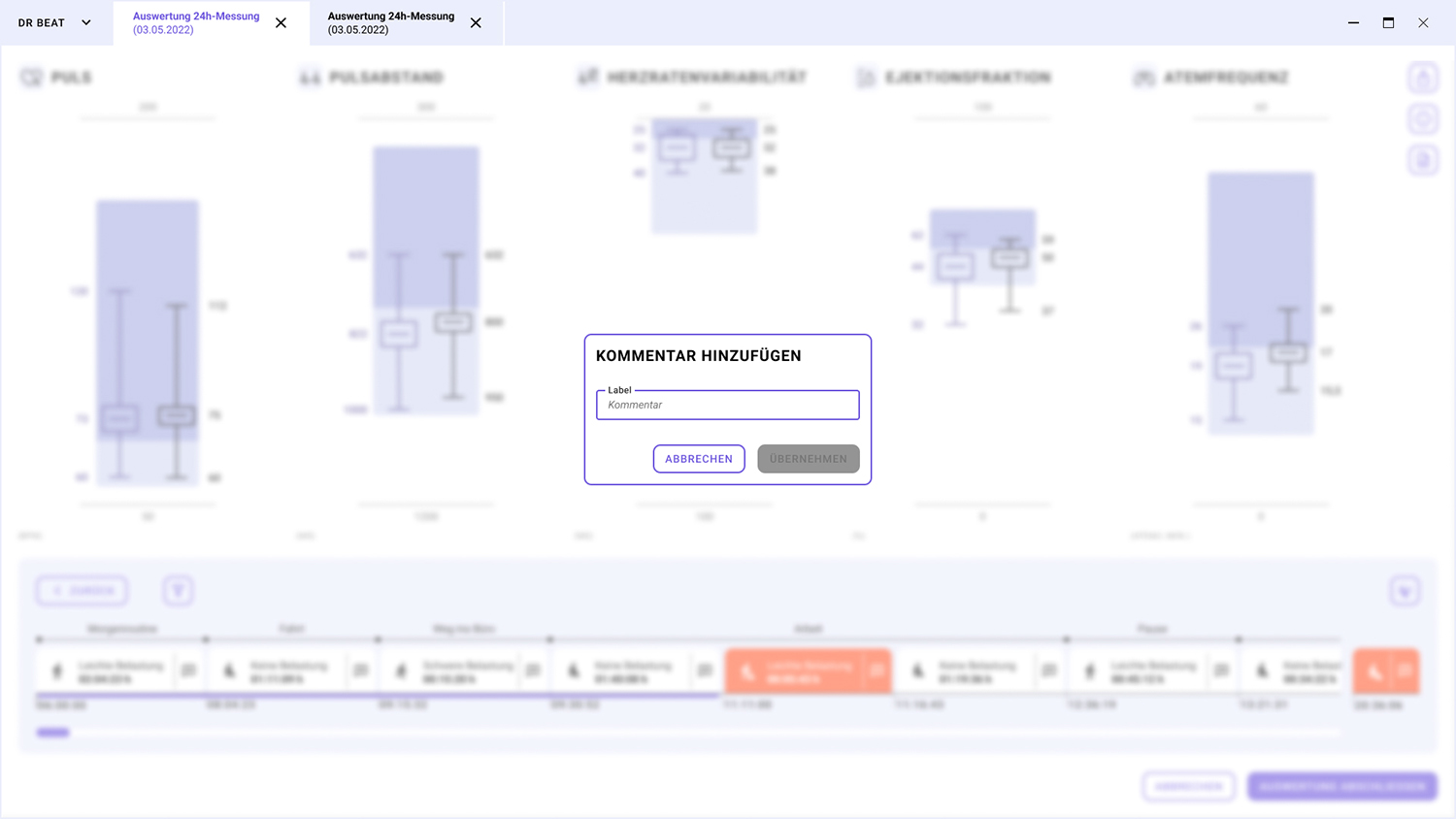
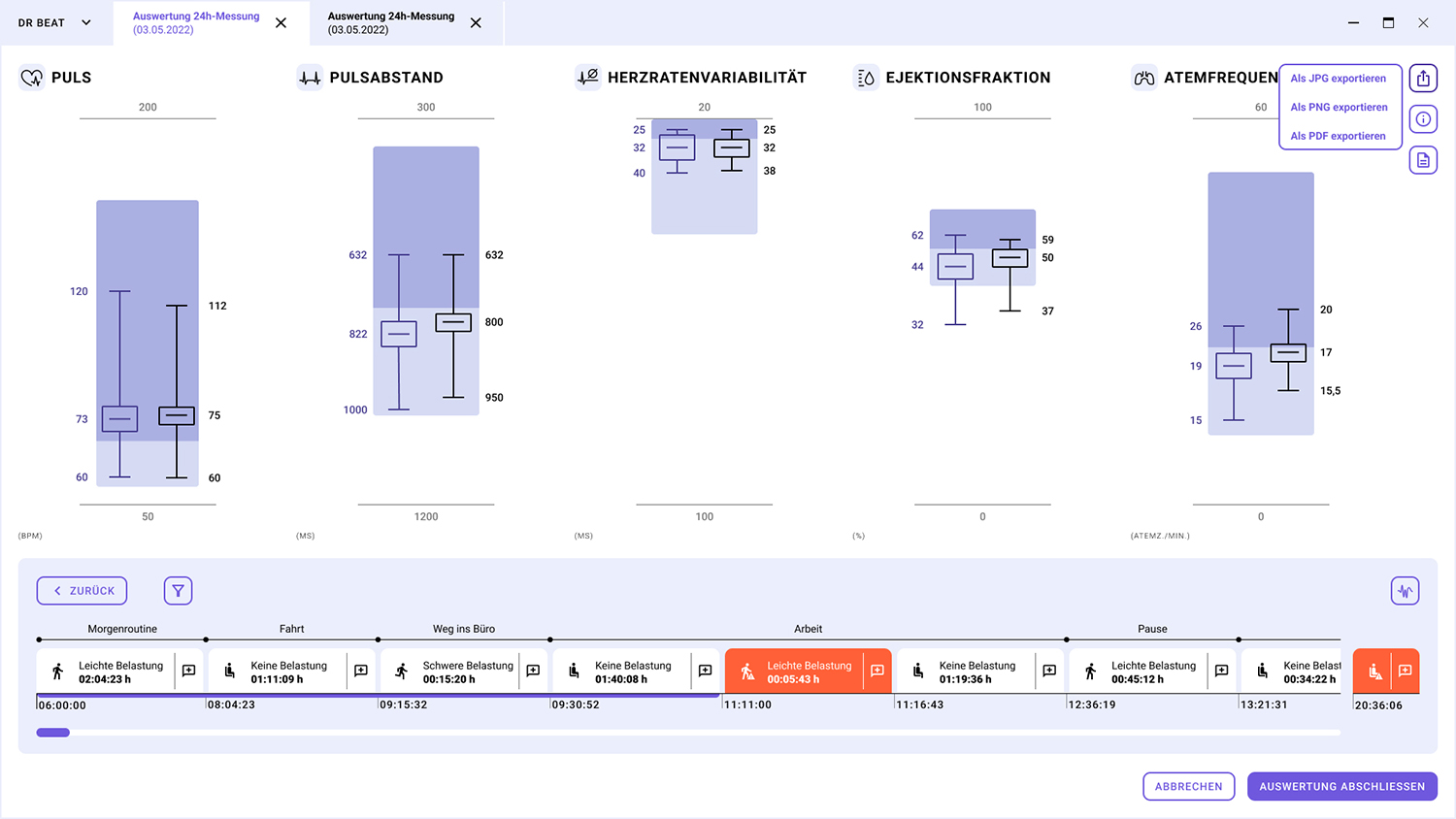
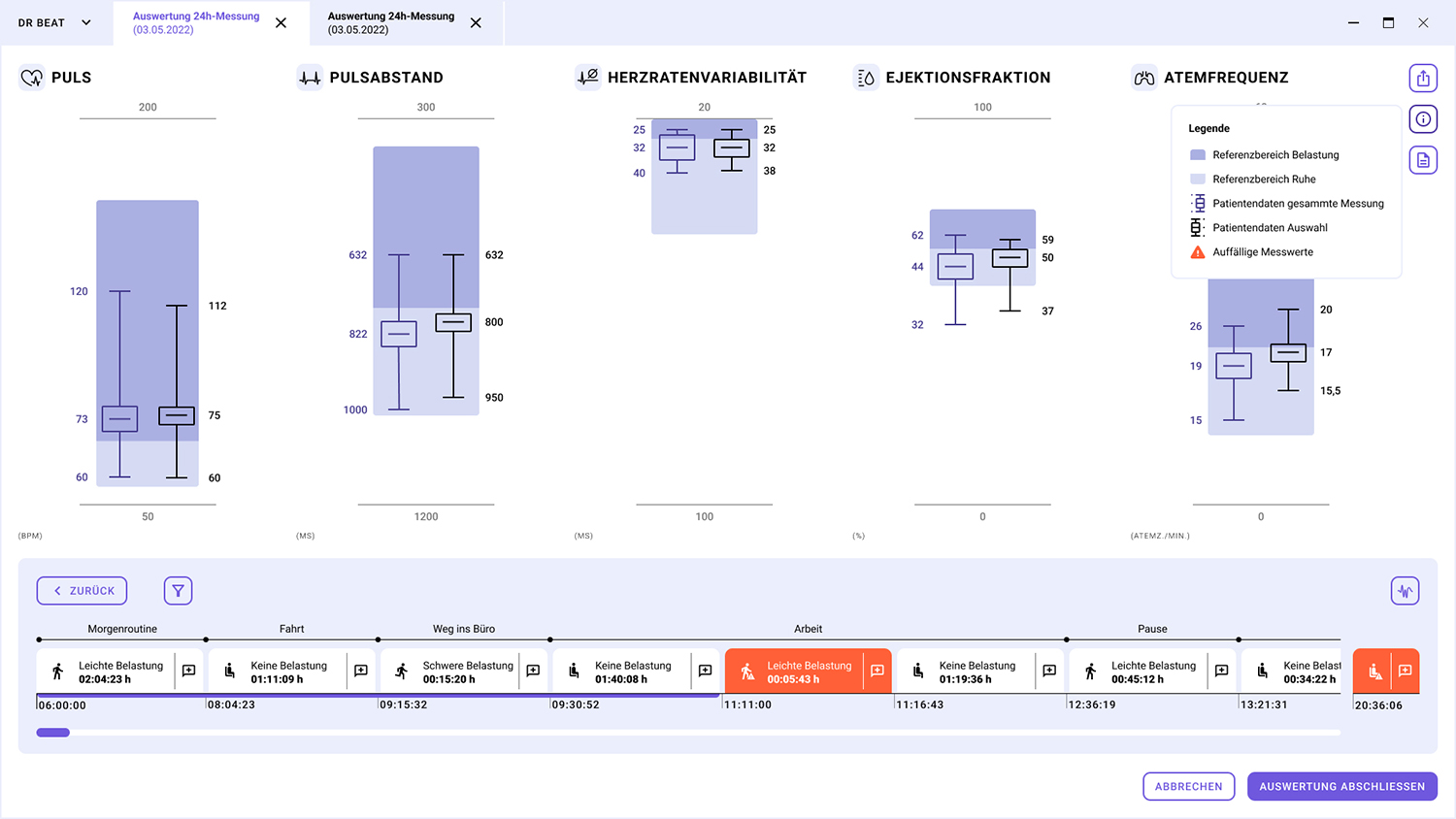
UI Konzept
Die Informationsvisualisierung umfasst die Darstellung von 5 Herzparametern inkl. Zeitachse und Darstellung der Belastungsart, die Kennzeichnung auffälliger Messungen sowie einfachen Zugang zu tiefergehenden Details wie Rohdaten und die Möglichkeit für Ärzt:in und Patient:in die Messung mit Kommentaren zu ergänzen.
Herausforderungen:
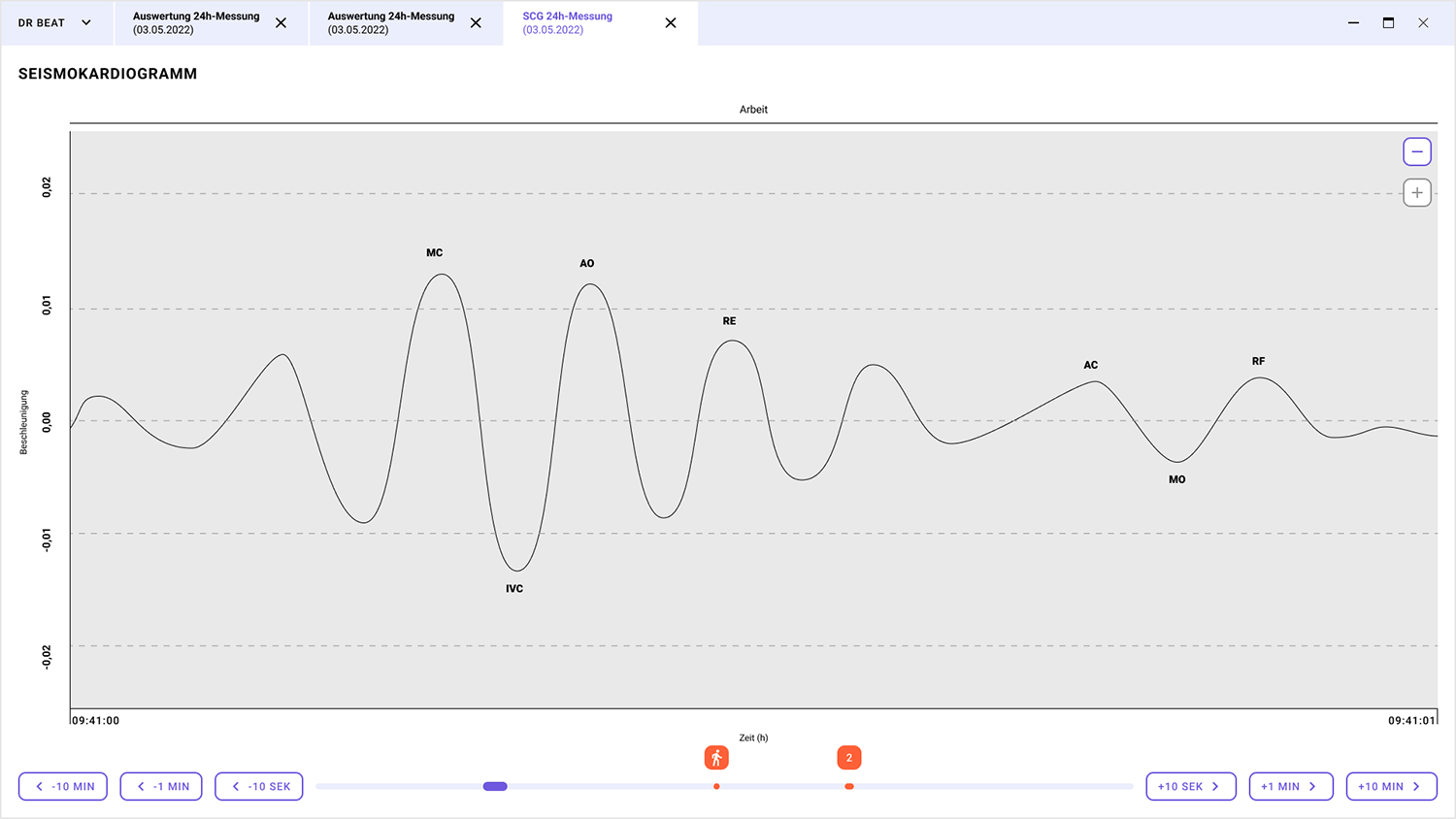
- Die Konzeption der Zeitachse, die einen Zeitraum von 24h abdeckt und gleichzeitig Auffälligkeiten im Sekundenbereich hervorherben soll
- Einschränkung in der Farbwelt durch den medizinischen Kontext sowie Barrierefreiheit (Testpersonen mit Rot-Grün-Fehlsichtigkeit)
- Navigation zwischen verschiedenen Messungen eines Patienten
Basierend auf den Informationen von unserer Projektpartner entwickelten wir zunächst einen ersten Konzeptentwurf für die Informationsvisualisierung. Um Nutzerfeedback einzusammeln, wurden mit sechs Ärzt:innen Nutzertests durchgeführt.
Dabei wurde auch erfasst, wie bislang mit Patient:innen mit Herzproblemen und -Krankheiten umgegangen wird und welche Erfahrungen sie mit „konkurrierenden“ Technologien wie EKGs gemacht haben. Bei den Testaufgaben wurde den Teilnehmenden ein Szenario gestellt anhand dessen sie das UI bedienen sollten. Dabei wurden sie gebeten laut mitzudenken und alles Positive sowie Negative an Kritik zu äußern, was ihnen beim Bedienen in den Kopf kam. Anhand des Szenarios kann sichergestellt werden, dass von allen Bestandteilen Feedback eingeholt wird.

Die Erkenntnisse aus dem Nutzerfeedback wurden im Konzept eingearbeitet. Beispiele für konzeptrelevante Findings:
- Die Interviews zeigten, dass auch Auffälligkeiten von wenigen Sekunden relevant sind
- Laut den Teilnehmenden sind die Messwerte der verschiedenen Herzparameter besonders wichtig. Deshalb wurden der Boxplot Bereich auf zwei Drittel der gesamten Oberfläche erhöht.
- Aus den Nutzertests ging hervor, dass die Rohdaten nur in Ausnahmefällen benötigt werden und nicht auf dem Hauptscreen sichtbar sein müssen. Die Informationen wurden im Konzept entsprechend über einen separaten Dialog verfügbar gemacht
- Auf Wunsch der Teilnehmenden wurden zusätzliche Funktionen im Konzept ergänzt. Hierzu gehört eine Exportfunktion, welche die aktuelle Ansicht der Boxplots und Zeitachse exportiert.
- Teilnehmende äußerten die Sorge, unsichere Patient:innen mit der Auswertung noch weiter zu verunsichern, da zu diesem Punkt noch keine Diagnose gestellt werden kann. Der Punkt der Verunsicherung soll im UI Design beachtet werden.
Im Anschluss zu den Nutzertests wurde ein UI Design entwickelt, in welchem das nächste Konzept umgesetzt werden sollte, sodass dieses zusammen mit dem Konzept im nächsten Nutzertest mit abgefragt werden konnte.
UI Design
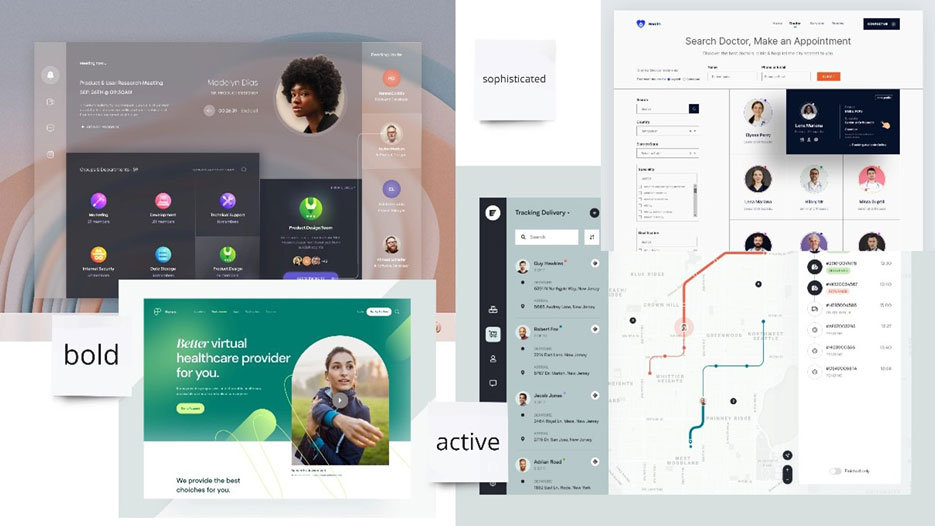
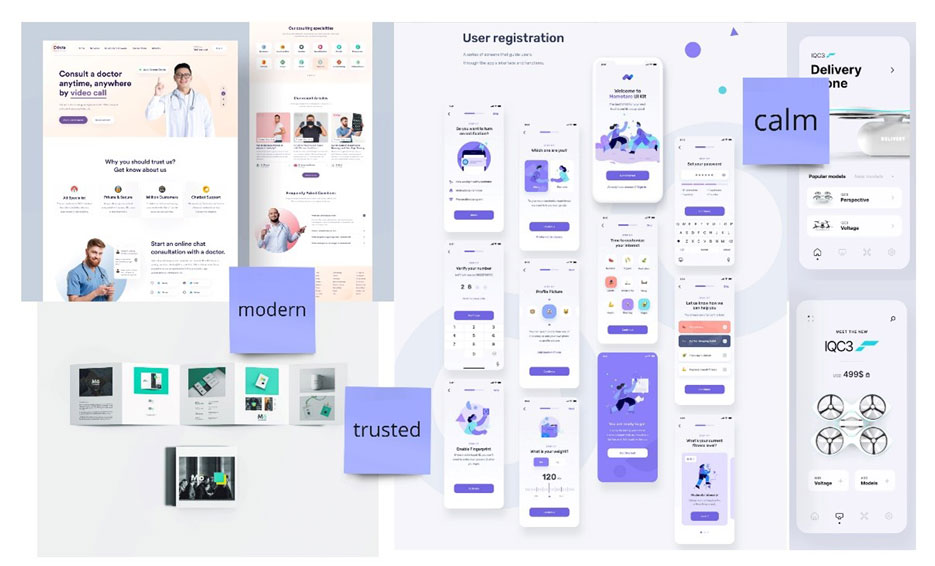
Die Stilfindung des UI Design lässt sich grob in drei Phasen einteilen: Benchmark, Moodboard-Erstellung und deren Übertrag in ein Design (Entwicklung Designstil).
Moodboards sind visuelle Darstellungen, die eine bestimmte Stimmung, ein Konzept oder eine kreative Richtung eines Produkts vermitteln. im Rahmen des Forschungsprojekts erstellten wir verschiedene Moodboards, welche auf verschiedenen Werten aufbauten und leiteten daraus den anschließenden Designstil ab.
Herausforderungen Visualisierung
Auch für das UI Design gab es verschiedene Herausforderungen zu beachten:
Datenvisualisierung
Das Design sollte zur Übersichtlichkeit der Datenvisualisierung beitragen und zeitgleich modern, vertrauenswürdig und beruhigend anmuten, um bei Patient:innen bei der Durchsprache der Ergebnisse keine Ängste zu erzeugen.
Farbauswahl
Für die Festlegung der Farben war es wichtig, die Farbcodierung zu beachten, welche im Medizinkontext gilt, zu berücksichtigen. Als Akzentfarbe wählten wir Lila. Die Akzentfarbe Lila symbolisiert dabei alle interaktiven Elemente. Um ein harmonisches Gesamtbild zu erzeugen, basieren die Farbtöne im Hintergrund auf der Akzentfarbe.
Barrierefreiheit
Um die in diesem Kontext relevanten Richtlinien der Barrierefreiheit einzuhalten, wurden die Farben auf ausreichend Kontrast geprüft. Außerdem wurden Farbfehlsichtigkeitsfilter eingesetzt, um sicherzustellen, dass sich die Farben weiterhin ausreichend voneinander unterscheiden. Außerdem wurde darauf geachtet, dass Informationen sowohl über Farbe als auch Text und Icon mindestens doppelt codiert sind. Dennoch zeigten sich in den Test immer wieder Probleme und unterstreicht nochmal die Notwendigkeit von User Tests mit Betroffenen.
Exkurs: Auswahl der Akzentfarbe
Rot wird im Medizinkontext als Markierung für eine unmittelbar Lebensbedrohliche Situation des Patienten verwendet. Gelb steht für alle weiteren Gefahren für den Patienten und Blau für Systemmeldungen. Im Designkontext kennzeichnet die Farbe Rot alle Fehlermeldungen, Gelb alle Warnungen und Blau ebenfalls Systemmeldungen. Außerdem wird Grün für positive Systemrückmeldungen eingesetzt. Daher kam nur noch der Einsatz von Lila, Pink, Orange und Cyan als Akzentfarbe infrage. Pink wird häufig mit Weiblichkeit in Verbindung gebracht, weshalb diese Farbe ebenfalls ausgeschlossen wurde. Cyan wirkt sehr technisch und wird bereits in vielen anderen Gesundheits- und Sensorenapps verwendet. Um sich von der Masse abzuheben, wurde Lila als Akzentfarbe gewählt. Orange hat sich zudem als Warnfarbe für auffällige Messungen angeboten.
4. Prototyping
Um das überarbeitete Konzept erneut zu evaluieren, wurde ein Prototyp erstellt. Dieser wurde mithilfe von Figma erstellt und nicht mit Code umgesetzt. Mithilfe des Designtools kann eine ausreichend realistische Interaktion simuliert werden. Der Zeitaufwand ist jedoch wesentlich geringer, wodurch Kosten gespart werden können.
Für die zweite Evaluation wurden fünf Nutzertests mit Ärzt:innen durchgeführt. Ein Teil der Teilnehmenden hatte bereits am ersten Nutzertest teilgenommen. Hierdurch konnte geprüft werden, ob die Wünsche und Bedürfnisse aus den ersten Nutzertests nun passend umgesetzt sind.
Nach der Auswertung der Interviews wurden die gewonnenen Erkenntnisse in einer weiteren Iterationsschleife in Konzept und Design integriert.
Klickt euch durch das finale Konzept:
5. Frontend-Entwicklung mit Custom UI Controls
Im nächsten Schritt wurde die Benutzeroberfläche entwickelt. Diese nutzt verschiedene Web-Technologien , um eine effiziente und benutzerfreundliche Lösung für das Visualisieren der Sensordaten bereitzustellen.
- Erstellung UI-Bausteine und Webcomponents in Atomic Design: Die UI-Bausteine (Controls) wurden als Web Components implementiert, einschließlich Standardcontrols wie Schaltflächen sowie komplexer, benutzerdefinierter (Custom) Controls. Webkomponenten (Web Components) ermöglichen, wiederverwendbare, gekapselte und interoperable HTML-Tags für Webseiten und Web-Apps zu erstellen, die in allen Browsern funktionieren und sich mit anderen Frameworks (z.B. Angular, React, Vue.js…) und Bibliotheken integrieren lassen. In Übereinstimmung mit dem Atomic Design-Modell von Brad Frost wurden die Web Components in diesem Projekt in drei Hauptkategorien unterteilt: Atome, Moleküle und Organismen.
- Entwicklung Angular-Anwendung: Mit den UI-Bausteinen wurde eine Angular-App erstellt. Angular ist ein weit verbreitetes Open-Source-Webanwendungsframework, das von Google entwickelt wurde. Es ermöglicht die Entwicklung von dynamischen, interaktiven Webanwendungen durch die Verwendung von TypeScript und HTML, und hilft dabei, die Struktur und Funktionalität der App zu organisieren, einschließlich Datenbindung, Komponentenarchitektur, Routing und Formularverwaltung.
Die Entscheidung für die Verwendung von Web Components mit Stencil, das Anlegen eines Storybooks für die unabhängige Entwicklung (vor allem der Custom) UI Controls, und die Wahl von Angular als Anwendungsframework haben eine robuste, testbare und wartbare Lösung ermöglicht. Die klare Trennung der Verantwortlichkeiten und die Modularität des Projekts fördern eine effiziente Entwicklung und Wartung. Der Einsatz von modernen Tools und Web-Technologien wie Stencil und Angular stellt sicher, dass das Projekt den aktuellen Best Practices entspricht und für zukünftige Anforderungen gut positioniert ist.
Die Anwendung des Atomic Design-Modells war ein Schlüsselelement in der Entwicklung von Web Components. Durch die strukturierte Einteilung in Atome, Moleküle und Organismen konnte das Projekt kohärente, wiederverwendbare und leicht wartbare UI-Elemente erzeugen. Die Kombination dieser Methodik mit der strategischen Verwendung von Frameworks wie Stencil, Angular und D3.js sowie Tools wie Storybook hat maßgeblich zur Realisierung einer robusten und zukunftssicheren Anwendung beigetragen und die gewählte Architektur hilft dabei Änderungen am Datenmodell ohne Veränderung der UI und Änderungen in der UI ohne Änderungen am Datenmodell umzusetzen was für eine zukünftige Weiterentwicklung eine stabile Basis ist.
Fazit
Im Rahmen des Projekts werden nicht nur konkrete Ergebnisse präsentiert, sondern auch die noch bestehenden Technologielücken und neuen Forschungszweige in der Datenanalyse und Diagnostik aufgezeigt. Falls die Qualität der Messungen es erlaubt, könnten in zukünftigen Forschungsprojekten und Kooperationen mit weiteren Industriepartnern (z. B. Medizinproduktherstellern) Herausforderungen wie die Weiterentwicklung zu einem Medizinprodukt angegangen werden. Insgesamt besteht ein großes Interesse an einer BCG-basierten Lösung zur Überwachung von Herz-Kreislaufparametern, die sowohl in terrestrischen als auch extraterrestrischen Anwendungen ein hohes Verwertungspotenzial hat.